
在当今的互联网时代,网站特效和动态效果已经成为了网站设计中不可或缺的一部分。通过添加一些特效和动态效果,可以让网站看起来更加生动、有趣和吸引人,从而提高用户体验和留存率。

以下是一些常见的网站特效和动态效果:
1. 轮播图
轮播图是网站中最常见的特效之一。通过在页面上循环播放多张图片或广告,可以让网站看起来更加动态和生动。同时,它也可以吸引用户的注意力,让用户更加关注网站的信息。
2. 悬停效果
悬停效果是指当用户将鼠标悬停在某个元素上时,该元素会出现一些视觉效果,比如变化颜色、放大缩小等等。这种效果可以让网站更有互动性,让用户更加有趣地浏览网站。
3. 下拉菜单
下拉菜单是一种常见的导航方式,通过点击导航栏上的下拉按钮,可以弹出一个菜单,让用户更加方便地浏览网站的内容。同时,下拉菜单也能够让网站看起来更加整洁和清晰。
4. 动画效果
动画效果是通过添加一些动态的元素或效果,让网站看起来更加生动和丰富。比如,当用户滚动页面时,可以让某些元素随着页面的滚动而出现或消失,这样可以让页面更加有层次感和动态感。
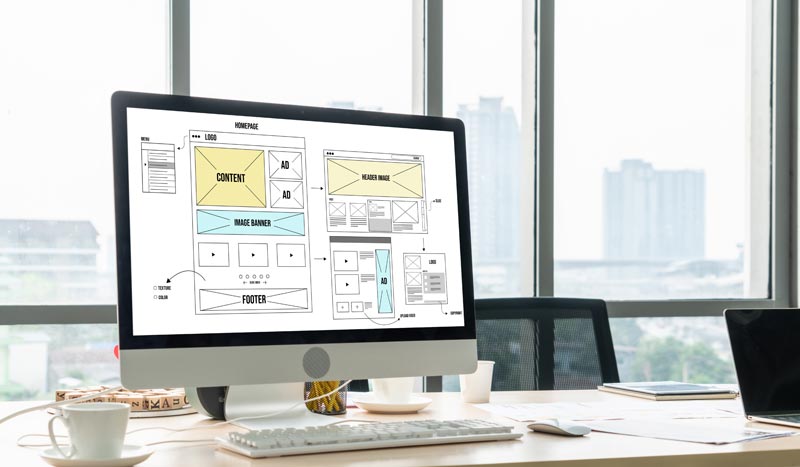
5. 响应式设计
响应式设计是指网站能够根据不同设备的屏幕尺寸和分辨率,自动调整页面的布局和内容,以达到最佳的用户体验。这种设计方式可以让网站在不同设备上都能够完美显示,不管是在PC端、手机端还是平板电脑上。
总的来说,网站特效和动态效果可以让网站更加生动、有趣和吸引人,从而提高用户体验和留存率。当然,在添加特效和动态效果时,也需要注意不要过度使用,以免影响页面的加载速度和用户体验。
除了上述提到的特效和动态效果,还有很多其他的设计元素可以增强网站的视觉吸引力和用户体验。比如,网站的配色方案、字体选择、布局设计等等,都可以对网站的整体效果产生重要影响。
此外,随着移动设备的普及,移动端优化也已经成为了网站设计不可或缺的一部分。在设计网站时,除了要考虑PC端的效果,还需要考虑移动端的适配和优化,以确保在不同设备上都能够良好地呈现。
综上所述,网站特效和动态效果是网站设计中非常重要的一部分,可以让网站更加生动、有趣和吸引人。在设计网站时,需要根据网站的定位、目标用户和内容特点,选择合适的特效和动态效果,并注意不要过度使用,以免影响用户体验。同时,还需要考虑其他设计元素和移动端优化,以打造一个更加完美的网站。